nas-tools 配置教程
简介
NAS 媒体库资源归集、整理自动化工具。本软件的初衷是实现影视资源的自动化管理,释放双手、聚焦观影。需要有良好的网络环境及私有站点才能获得较好的使用体验。
- 资源检索和订阅
站点 RSS 聚合,想看的加入订阅,资源自动实时追新。
通过微信、Telegram 或者 WEB 界面聚合资源搜索下载,最新热门资源一键搜索或者订阅。
与豆瓣联动,在豆瓣中标记想看后台自动检索下载,未出全的自动加入订阅。
- 媒体库整理
监控下载软件,下载完成后自动识别真实名称,硬链接到媒体库并重命名。
对目录进行监控,文件变化时自动识别媒体信息硬链接到媒体库并重命名。
解决保种与媒体库整理冲突的问题,专为中文环境优化,支持国产剧集和动漫,重命名准确率高,改名后 Emby/Jellyfin/Plex 100% 搜刮。
- 站点养护
全面的站点数据统计,实时监测你的站点流量情况。
全自动化托管养站,支持远程下载器。
站点每日自动登录保号。
- 消息服务
支持 ServerChan、微信、Telegram、Bark、PushPlus、爱语飞飞等图文消息通知
支持通过微信、Telegram 远程控制订阅和下载。
Emby/Jellyfin/Plex 播放状态通知。
安装
Docker(群晖)
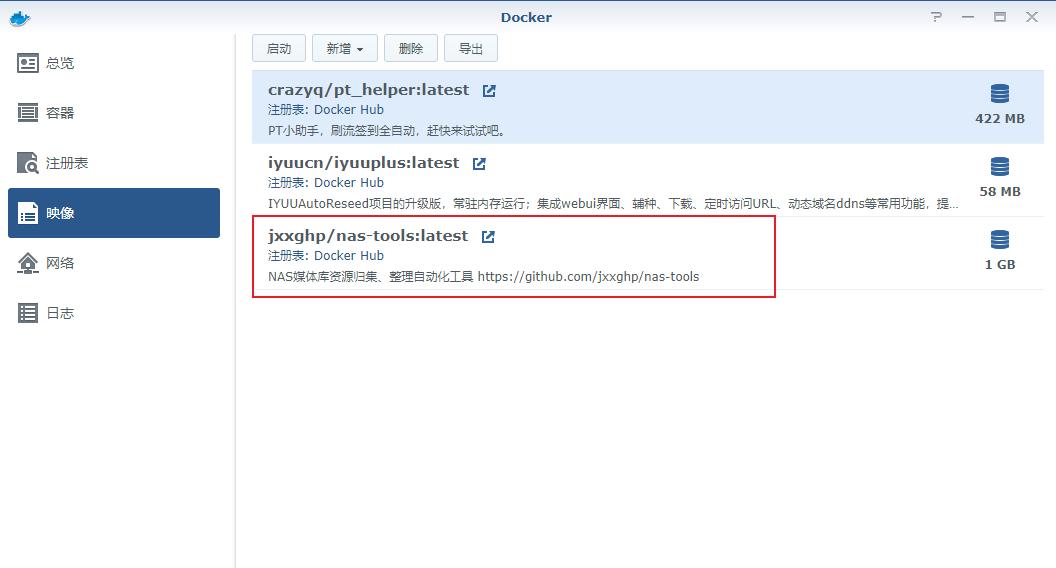
- 下载镜像 jxxghp/nas-tools

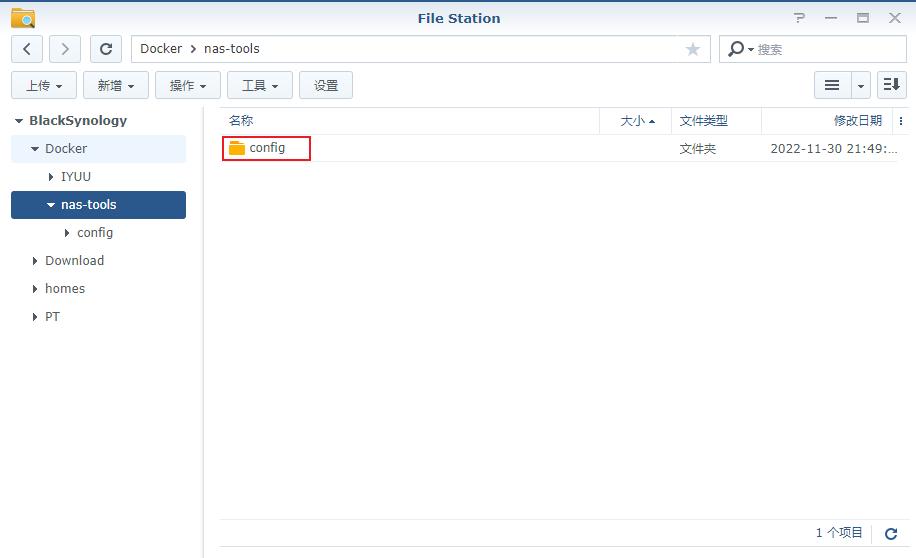
- 创建配置文件夹(持久化需要)

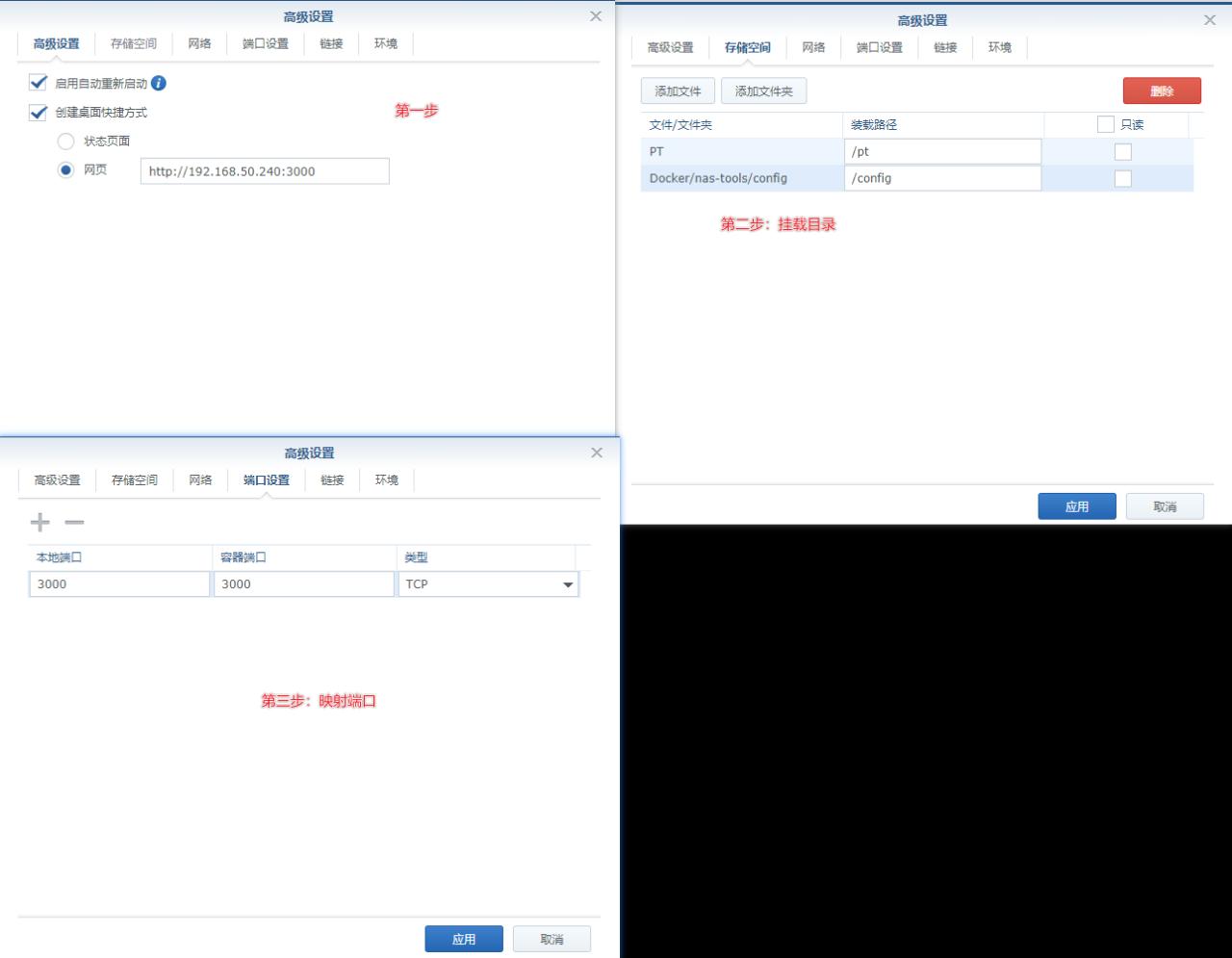
- 创建 Docker 容器

Docker(命令行)
docker-compose
- 创建配置文件目录
/volume1/Docker/nas-tools/config - 挂载媒体目录
/volume2/PT/temp
使用
站点签到
- Chrome 浏览器安装 Tampermonkey 插件
- 添加 油猴脚本
- 修改脚本配置,其中
nastoolurl 、token 必须修改javascript // 设置nas-tools的访问地址,如http://192.168.1.2:300 let nastoolurl = "http://192.168.0.24:300"; // 获取nas-tools的安全密钥,基础设置-安全-API密钥 var token = "wfq6MTZpOxxxxxxx"; // 如果油猴插件是测试版(可获取更多cookie),请填写BETA,否则默认即可 var tampermonkeyVersion = "BE__"; // 自定义配置:解析rss,日常观影,不通知,ua(可用自己的或置空),Y 浏览器仿真,N 不用代理服务器 // var my_site_note = "Y|1000|N|Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/535.36 (KHTML, like Gecko) Chrome/104.0.0.0 Safari/535.36;|Y|N"; var my_site_note = {"rule":"1000","parse":"N","ua":"","chrome":"Y","proxy":"N","message":"Y","subtitle":"Y"}; // 自定义配置:默认优先级为"2" var my_site_pri = "2" // 自定义配置:签到Q、订阅D(未设置rss链接时无法订阅)、刷流S,默认不刷流、统计T var my_site_include = "QDT" // 下面这些不用修改 var userSitesApi = "/api/v1/site/sites" var siteJson; var dorandom = "/do?random=0.19956351081249935"; // this.$$ = this.jQuery; - 开启脚本之后,在浏览器中一次性打开所有站点标签,即可发送站点信息至 nas-tools。可打开 F12 控制台查看脚本运行信息。
- 注意,浏览器中站点的标签大部分需要符合以 index.php 为结尾。如:http://xxx.org/index.php,否则不能获取站点 cookie 信息。
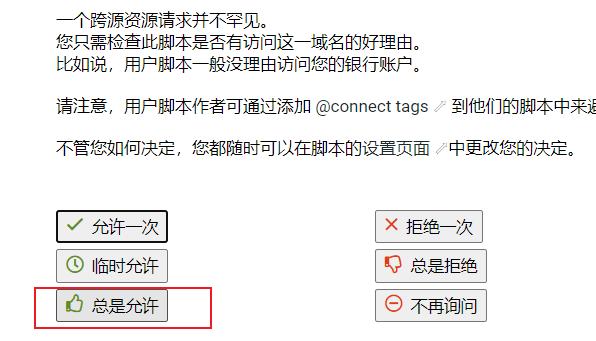
- 若遇到如图所示,请选择 总是允许。

- 实在无法自动获取,请打开 F12 控制台手动获取 cookie 信息进行添加
目录同步
这里使用
硬链接 方案。按目录设置文件转移方式,将覆盖默认文件转移方式设置。
- 硬链接模式要求源目录和目的目录或媒体库目录在一个磁盘分区或者存储空间/共享文件夹,Docker 运行时需要直接映射源目录和目的目录或媒体库目录的上级目录,否则 docker 仍然会认为是跨盘;
- 移动模式会直接移动原文件,会影响做种,请谨慎使用;
- RCLONE 针对网盘场景,需要自行映射 rclone 配置目录到容器中(/root/.config/rclone)或在容器内使用 rclone config 完成 rclone 配置,网盘配置名称必须为:NASTOOL;
- minio 针对 S3/云原生场景,需要自行在容器内使用 mc alias set NASTOOL http://your_domain_name_or_ip:port ACCESS_KEY SECRET_KEY 完成 minio 配置(alias 的名称必须为 NASTOOL),并在 minio 控制台增加一个名为 data 的 bucket(名称必须为 data)
首先,在媒体文件目录( PT )下新建 硬链接 文件夹(这里新建的文件夹名为 link ),并与媒体文件目录中的文件相对应。如下所示:
映射方式如图:
- /pt/动漫:真实文件存放目录
- /pt/link/动漫:刚才创建的硬链接目录

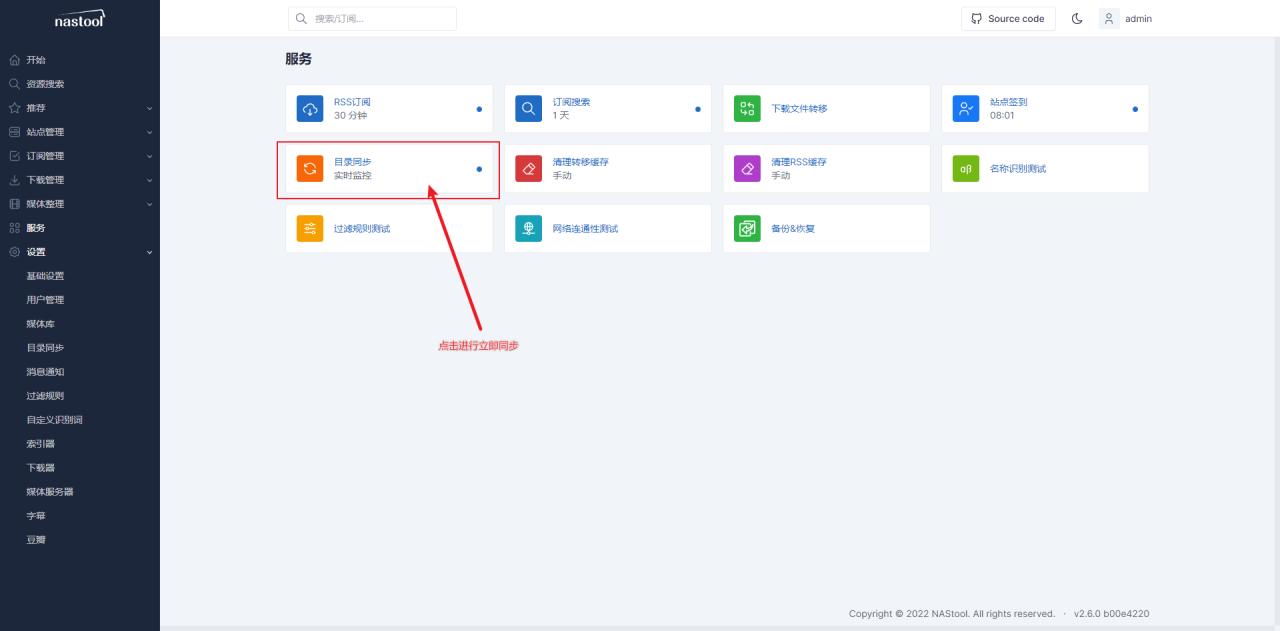
选择左侧的 服务 菜单,点击 目录同步 执行立马同步。

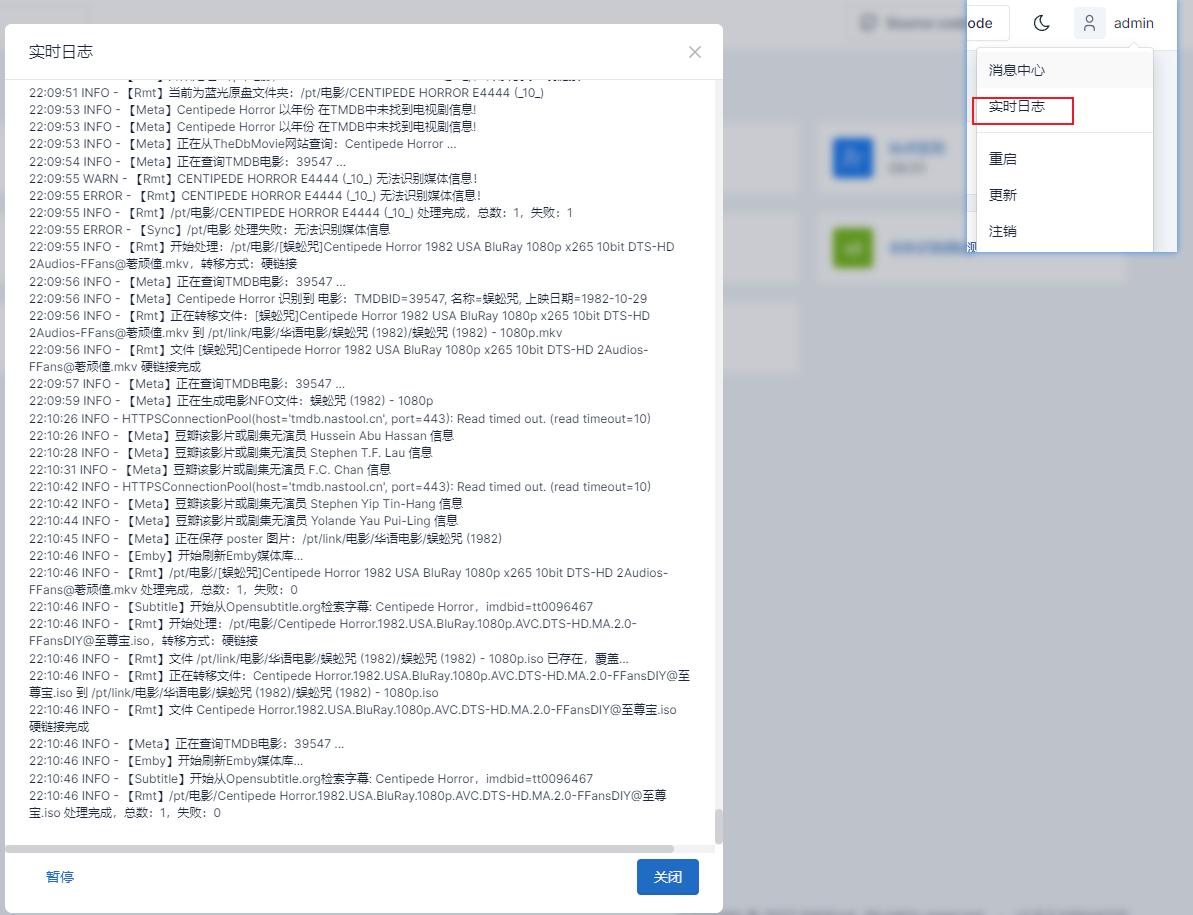
可以看到,nas-tools 已经开始同步媒体文件,并且进行刮削(需要预先配置 TMDB API Key )操作。

索引器
Jackett
安装
Docker(群晖)
- 下载镜像 linuxserver/jackett

- 创建配置文件夹(持久化需要)

- 创建 Docker 容器

Docker(命令行)
Linux 系统 查看 用户ID 、 组ID :
docker-compose
使用
- 登录
Jackett 后台,默认没有密码,选择Add indexer 创建索引资源

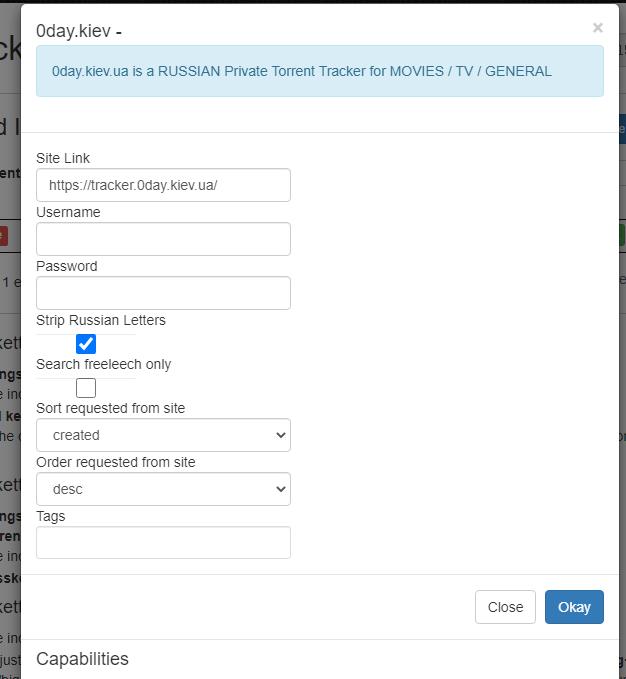
- 选择你需要搜索资源的网站

- 配置网站信息,如:账号、密码、cookie 。这里选择的演示网站需要 账号密码 信息。

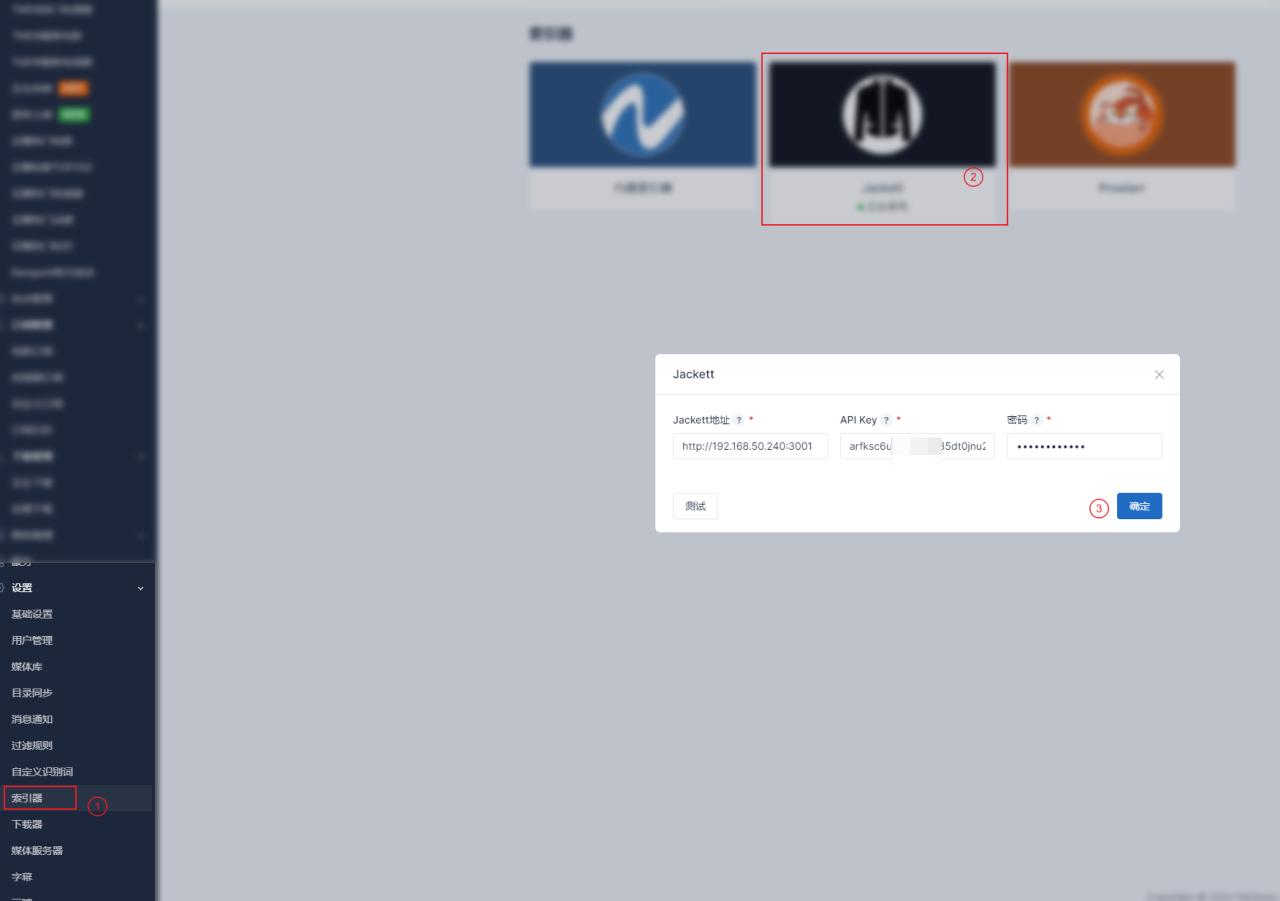
- nas-tools 配置
注:Jackett 的 API Key 在 Jackett 网站后台的右上角

-

注意事项
因为馒头站点的特殊性,是无法直接加入 jackett 索引的,会各种报错,之前我是在 jackett 里面用馒头站的账号密码配合 flaresolverr 使用的,用了一段时间,突然又挂了,查了一些资料,整理分享出来。
jackett 添加馒头站点,有两种添加方式:
- M-Team - TP(用户名和密码登录)
- MTeamTP2FA(Cookie 和 User-Agent 登录)
本文采用 MTeamTP2FA 方式。
直接说关键点,万事俱备但填了 cookie 和 User-Agent 报错的兄弟看这一步就行了,后面的不用看了。在服务器上用 docker 装一个浏览器,再获取了 Cookie 和 User-Agent,在填入 jackett 就正常了。(实测在主力 PC 上,换了几个浏览器获取的 Cookie 和 User-Agent 填入 jackett,都会报错。)
- 安装 Firefox 浏览器
bash docker run -d --name=firefox -e USER_ID=0 -e GROUP_ID=0 -e TZ=Asia/Shanghai -e DISPLAY_WIDTH=1920 -e DISPLAY_HEIGHT=1080 -e KEEP_APP_RUNNING=1 -e ENABLE_CJK_FONT=1 -e SECURE_CONNECTION=1 -e VNC_PASSWORD=xxxxxxxx -p 5800:5800 -v /www/firefox:/config:rw –-security-opt seccomp=unconfined --shm-size 1500m jlesage/firefox 环境变量 示例 备注 TZ Asia/Shanghai 时区 DISPLAY_WIDTH 1920 浏览器分辨率长。 DISPLAY_HEIGHT 1080 浏览器分辨率高。 KEEP_APP_RUNNING 1 关闭了之后会自动重启,不然所有标签页关闭了,浏览器也就关了。 ENABLE_CJK_FONT 1 设置为 时 1,将安装开源计算机字体WenQuanYi Zen Hei。该字体包含大量中文/日文/韩文字符。VNC_PASSWORD my_password 访问密码,不然谁打开都能用 FF_OPEN_URL https://www.baidu.com Firefox 启动时打开的 URL。 容器路径 权限 描述 /config 读写 这是应用程序存储其配置、状态、日志和任何需要持久性的文件的地方。 端口 映射到主机 描述 5800 可选 通过 Web 界面访问应用程序 GUI 的端口。如果不想通过 Web 界面访问,则映射到主机是可选的。对于不使用默认桥接网络的容器,可以使用 WEB_LISTENING_PORT 环境变量更改端口。5900 可选 通过 VNC 协议访问应用程序 GUI 的端口。如果不想通过 VNC 协议访问,则映射到主机是可选的。对于不使用默认桥接网络的容器,可以使用 VNC_LISTENING_PORT 环境变量更改端口。

- 获取站点的 cookie 和 User-Agent
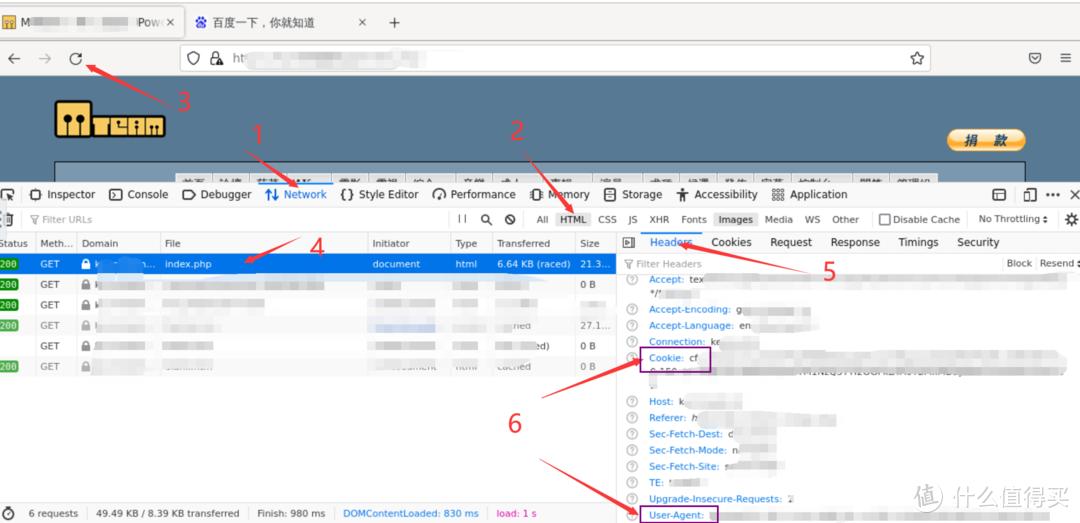
登录馒头站点后,浏览器内按 F12 进入开发者工具,进行如下几步操作:
- Network
- HTML
- 刷新页面
- 选择第一个 index.php
- Headers
- 分别复制 cookie 和 User-Agent 即可

- 安装 flaresolverr
FlareSolverr 是绕过 Cloudflare 和 DDoS-GUARD 保护的代理服务器。
bash docker run -d --name=flaresolverr -p 8191:8191 -e LOG_LEVEL=info --restart unless-stopped ghcr.io/flaresolverr/flaresolverr:latest 环境变量名 默认值 备注 LOG_LEVEL info 日志记录的详细程度。用于 LOG_LEVEL=debug 获取更多信息。LOG_HTML false 仅用于调试。如果 true 所有通过代理的 HTML 都会被记录到debug level 的控制台。CAPTCHA_SOLVER none 验证码求解方法。当遇到验证码时使用它。请参阅验证码求解器部分。 TZ UTC 日志和网络浏览器中使用的时区。例子: TZ=Europe/London。HEADLESS true 仅用于调试。以无头模式或可见模式运行网络浏览器。 BROWSER_TIMEOUT 40000 如果您因为系统速度慢而遇到错误/超时,您可以尝试增加此值。记住也要增加 maxTimeout 参数。TEST_URL https://www.google.com FlareSolverr 在启动时发出请求以确保网络浏览器正常工作。如果该 URL 在您所在的国家/地区被阻止,您可以更改该 URL。 PORT 8191 监听端口。如果您在 Docker 上运行,则无需更改此设置。 HOST 0.0.0.0 监听主机。如果您在 Docker 上运行,则无需更改此设置。

- 配置 jackett
打开 jackett 的网页,拉倒最后,填入 FlareSolverr 的测试网址,记得点保存按钮。

Prowlarr
安装
Docker(群晖)
- 下载镜像 linuxserver/prowlarr:develop

- 创建配置文件夹(持久化需要)

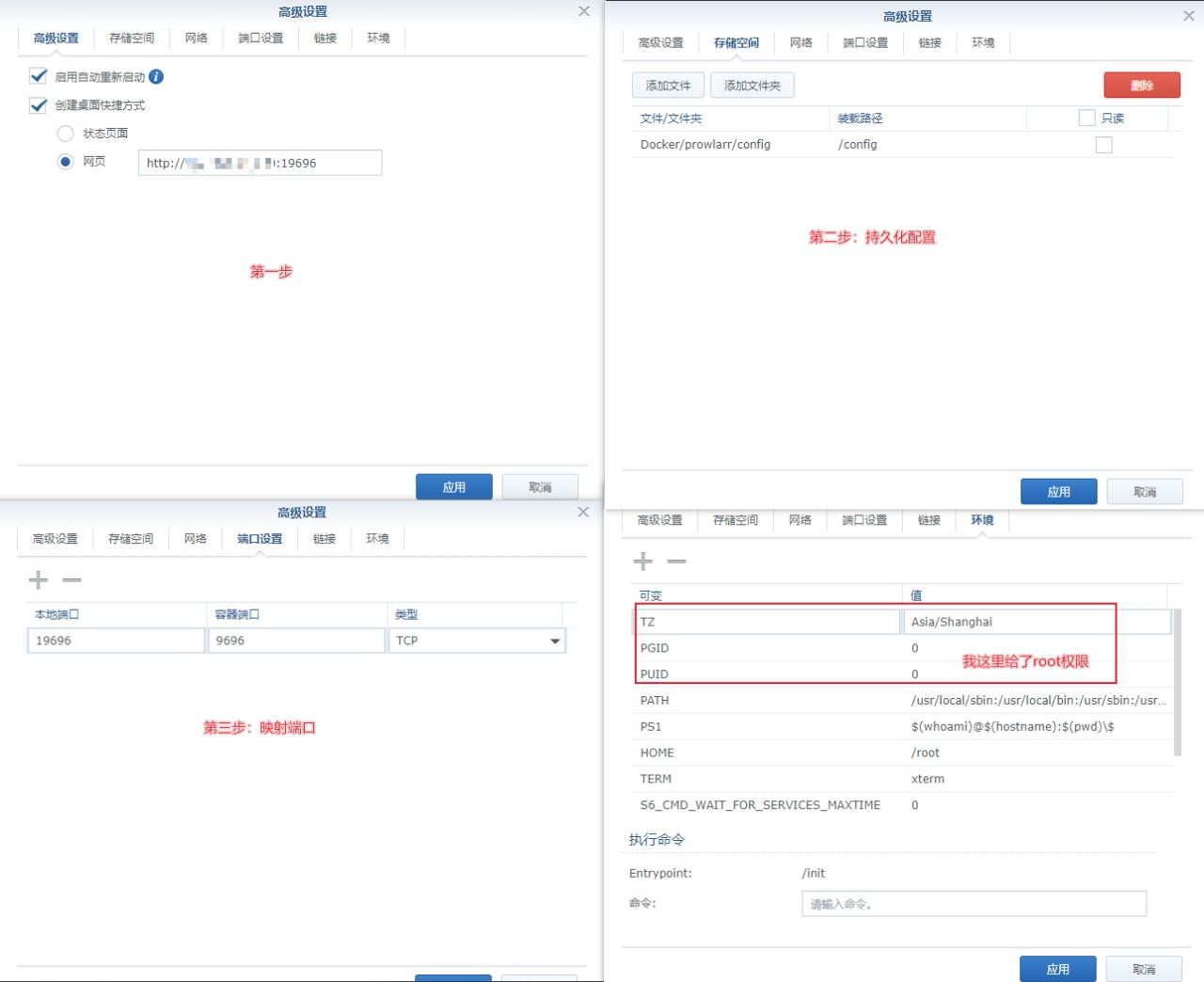
- 创建 Docker 容器

Docker(命令行)
Linux 系统 查看 用户ID 、 组ID :
docker-compose
使用
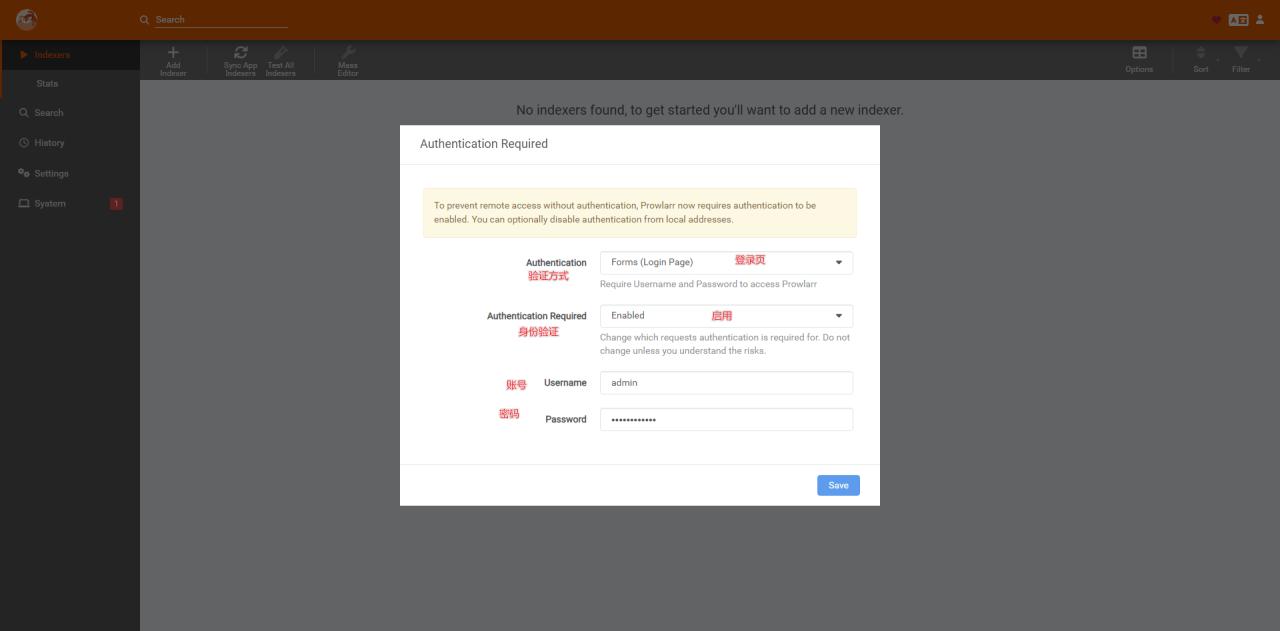
- 打开部署的地址后会跳出配置页面,我们选择用账号密码方式验证通过后才能进入后台

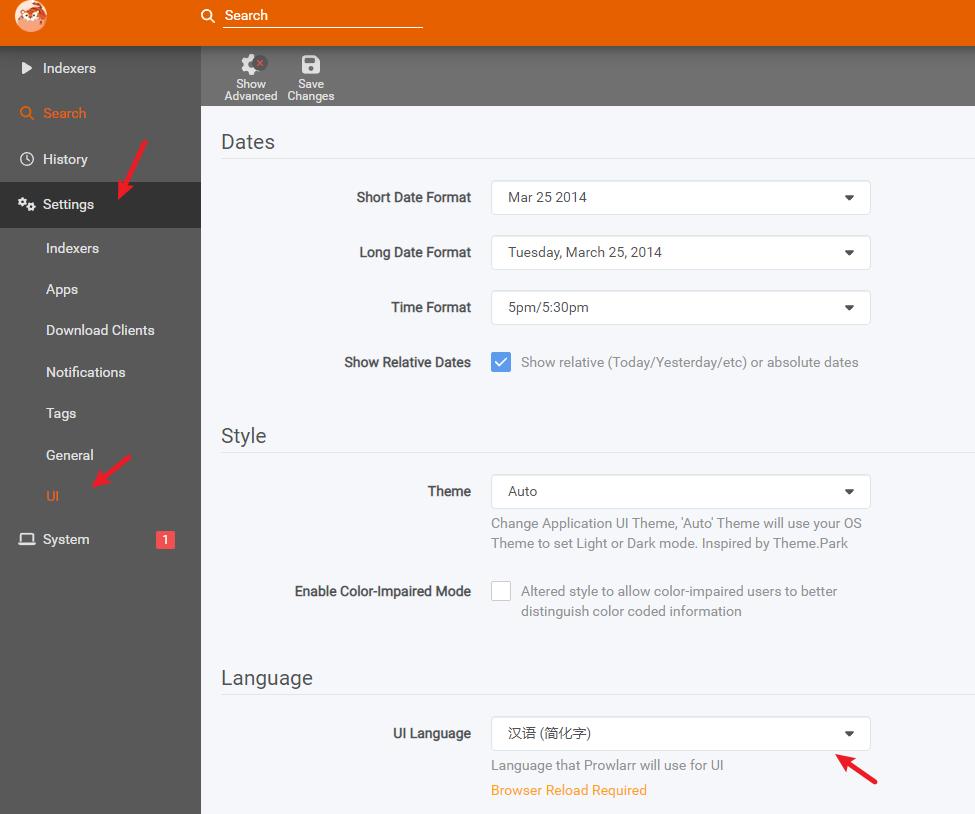
- 点击
Settings -> UI -> UI Language 即可切换为中文界面

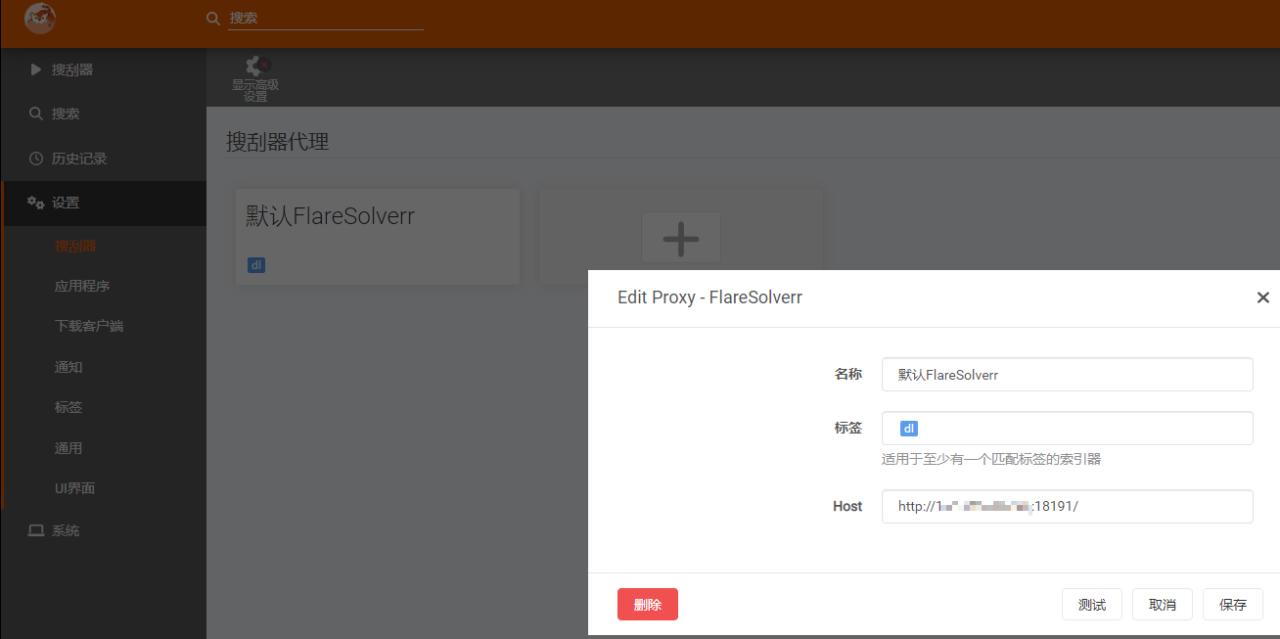
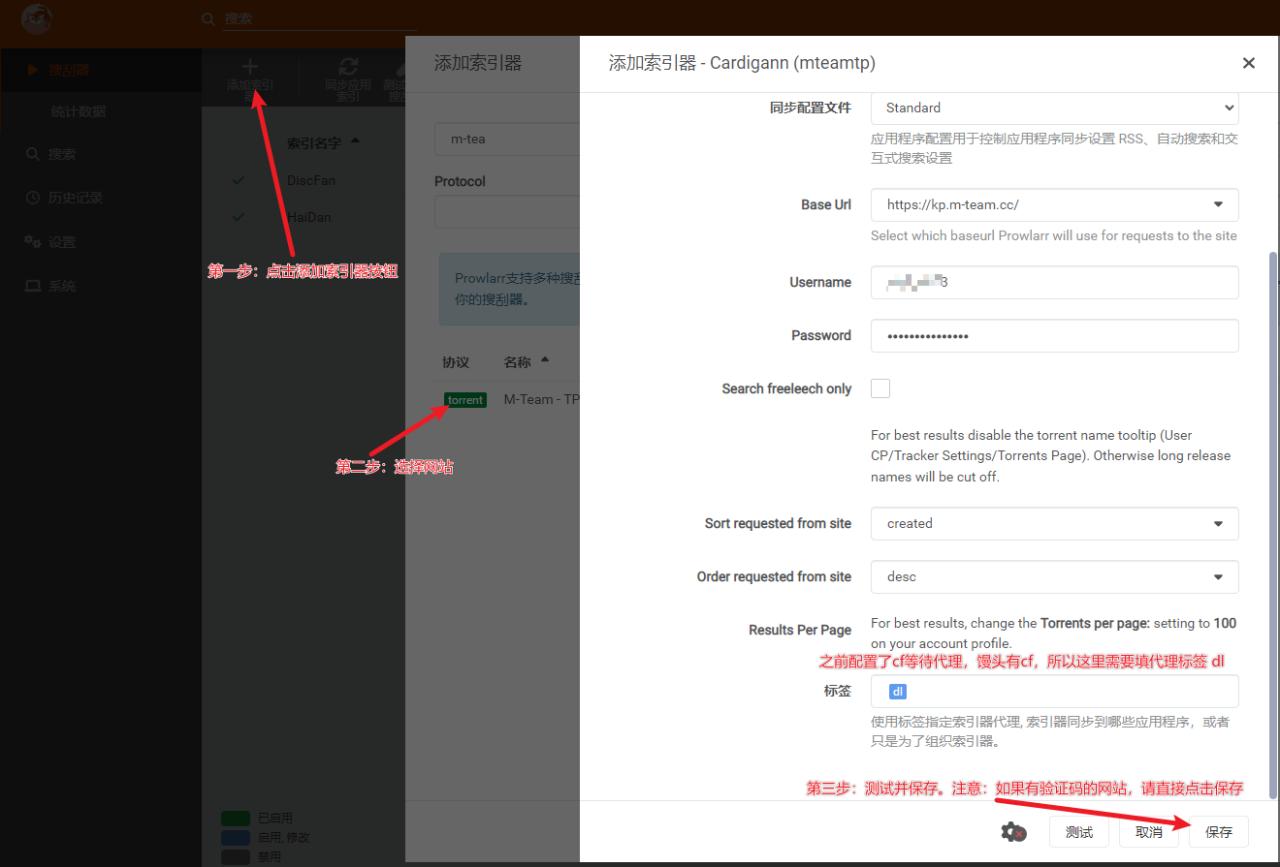
- 配置 FlareSolverr ,这里不做赘述。配置完成后,我们添加个索引器试试。(注意:测试后,验证码会失效!!!)


- nas-tools 配置,注:api key 在 Prowlarr 的
设置 -> 通用 -> API 密钥

注意事项
一些特殊网站有 CloudFlare 保护,需要配置并"安装 flaresolverr"1 才行(具体请浏览 Jackett注意事项 )。
Jellyfin(媒体服务)
安装
Docker(群晖)
- 下载镜像 jellyfin/jellyfin

- 创建配置文件夹(持久化需要)

- 创建 Docker 容器

Docker(命令行)
以下命令摘自 官方文档
docker-compose
以下命令摘自 官方文档
使用
略
反向代理
官方示例
视频缓存、图片缓存......太高端了,不折腾了。自行看官方文档
我的示例
jellyfin 官方有一个 Nginx 的配置文档,但我的需求和他们文档的有些许差别。我的域名下不只有一个服务,所以给它配置了一个 /jellyfin/ 的路径,但是它有一个 302 跳转一直搞不定,需要一个 redirect 。
中文字幕
ChineseSubFinder
安装
详细安装文档请看 官方教程
Docker(群晖)
- 下载镜像 allanpk716/chinesesubfinder

- 创建配置文件夹(持久化需要)

- 创建 Docker 容器

Docker(命令行)
镜像说明:
- latest:提供全功能镜像;
- latest-lite:提供轻量模式镜像;(不支持从 subhd、zimuku 下载字幕)
官方命令示例如下:
docker-compose
官方示例如下:
- latest
yaml version: "3" services: chinesesubfinder: image: allanpk716/chinesesubfinder:latest volumes: - ./config:/config # 冒号左边请修改为你想在主机上保存配置、日志等文件的路径 - ./media:/media # 请修改为你的媒体目录,冒号右边可以改成你方便记忆的目录,多个媒体目录需要分别映射进来 - ./browser:/root/.cache/rod/browser # 容器重启后无需再次下载 chrome,除非 go-rod 更新 environment: - PUID=1026 # uid - PGID=100 # gid - PERMS=true # 是否重设/media权限 - TZ=Asia/Shanghai # 时区 - UMASK=022 # 权限掩码 restart: always network_mode: bridge hostname: chinesesubfinder container_name: chinesesubfinder ports: - 19035:19035 # 从0.20.0版本开始,通过webui来设置 - 19037:19037 # webui 的视频列表读取图片用,务必设置不要暴露到外网 logging: driver: "json-file" options: max-size: "100m" # 限制docker控制台日志大小,可自行调整 - latest-lite
yaml version: "3" services: chinesesubfinder: image: allanpk716/chinesesubfinder:latest-lite volumes: - ./config:/config # 冒号左边请修改为你想在主机上保存配置、日志等文件的路径 - ./media:/media # 请修改为你的媒体目录,冒号右边可以改成你方便记忆的目录,多个媒体目录需要分别映射进来 environment: - PUID=1026 # uid - PGID=100 # gid - PERMS=true # 是否重设/media权限 - TZ=Asia/Shanghai # 时区 - UMASK=022 # 权限掩码 restart: always network_mode: bridge hostname: chinesesubfinder container_name: chinesesubfinder ports: - 19035:19035 - 19037:19037 # webui 的视频列表读取图片用,务必设置不要暴露到外网 logging: driver: "json-file" options: max-size: "100m" # 限制docker控制台日志大小,可自行调整
使用
ChineseSubFinder
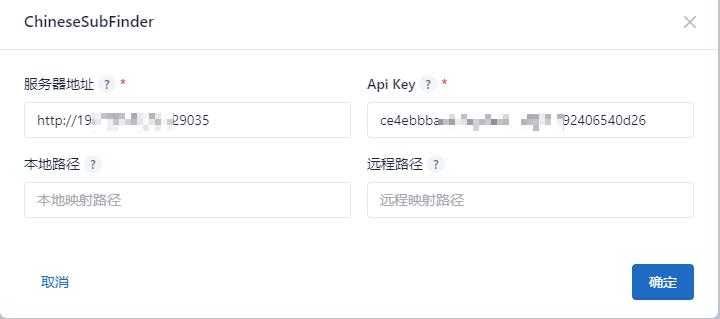
- 安装时配置

- Api Key 获取
配置中心 -> 实验室 -> API Key

nas-tools

注意事项
- 媒体目录为
nas-tools 的硬链接目录
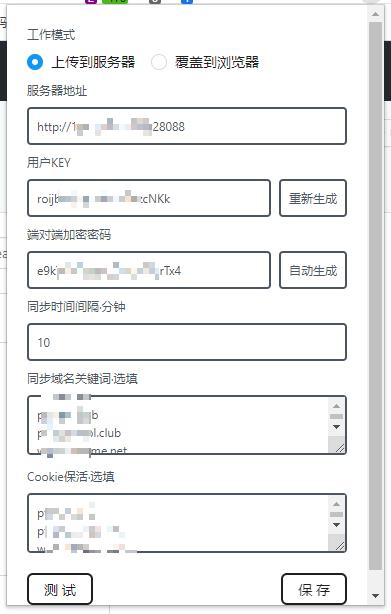
CookieCloud
CookieCloud 是一个和自架服务器同步 Cookie 的小工具,可以将浏览器的登录态同步到手机和云端,它内置端对端加密,可设定同步时间间隔。
注意:可能存在安全隐患,自行甄别。(第三方得到 Cookie,就跟得到账号密码没区别,什么都能操作!!!)
安装
Docker(群晖)
- 下载镜像 easychen/cookiecloud

- 创建 Docker 容器

Docker(命令行)
docker-compose
略